Product efficiency = 22% More Happy Users.
Providing a better experience to the user by improving the design system.
📄 Overview
The company has accelerated growth, with new investors and seeking new market opportunities. The design can't be a struggle for this evolution. We need to improve the iterations process to be more agile, user-centered, efficient, systematic and have a joyful experience.
Design Operations Manager
albo.mx
📄 Solution
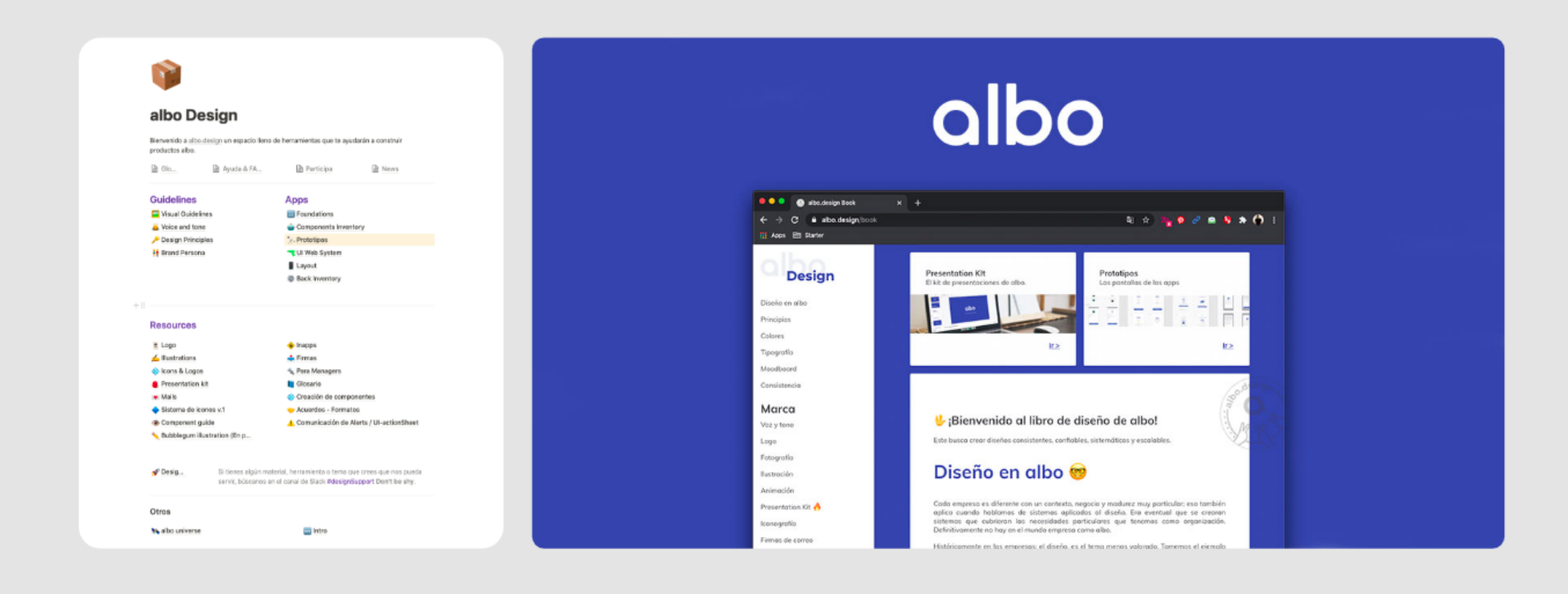
Created a powerful design system that organizes and unifies terms, definitions, assets, and elements while building a normalized workflow for designers, product managers, developers, and stakeholders. Established values and principles that transform into the main column of everyday design decisions, creating simple rules for everyone in the organization.

v.1 and v.2 of the albo design documentation
Creating values and principles
Keep it simple
The core of the project is based on computational design, exponential creation, and atomic paradigm, but that's complicated even for designers so I decided to sell the idea to use 15 variables that build all the elements in the app ecosystem. Easy to track, easy to understand, and easy to share.
By the principles
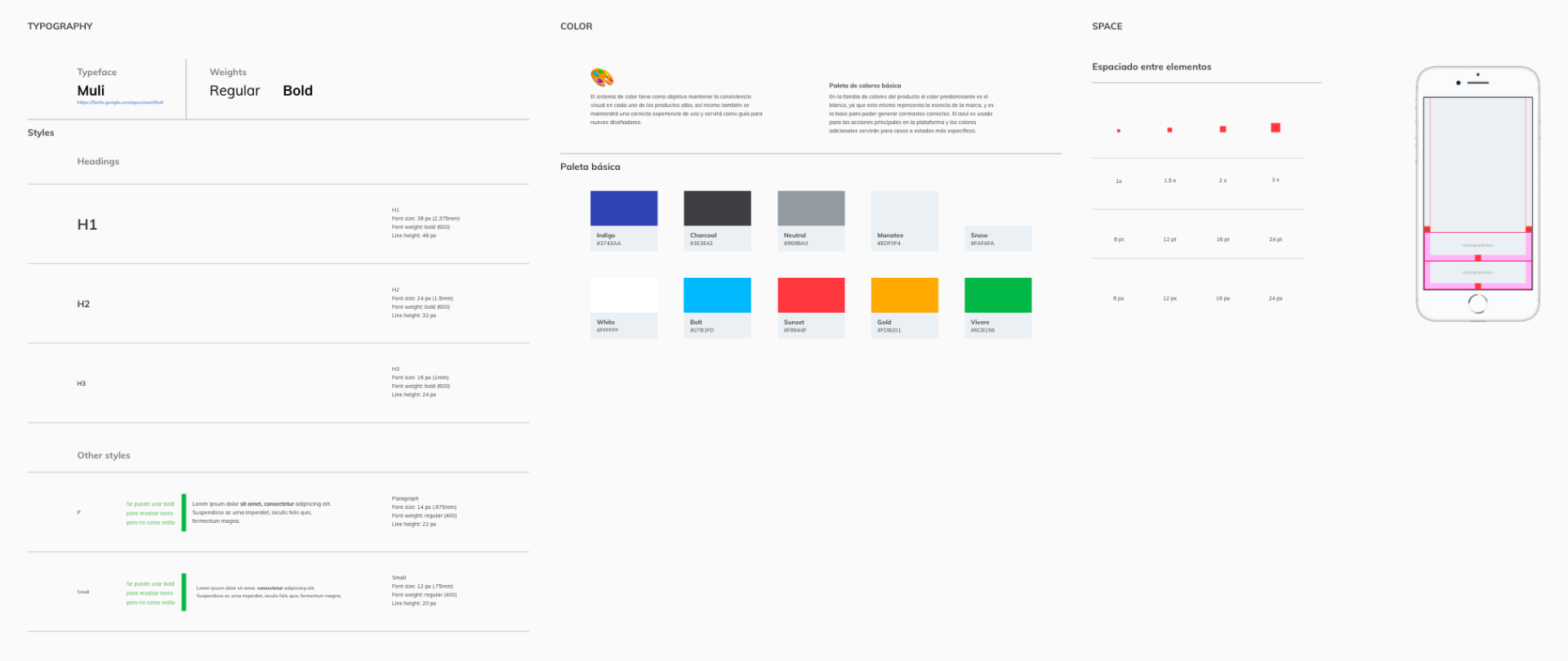
The principles help us to start this system building (Honest, Simple, Empower, Personal). Our system not only creates UI elements but also gives us a way to work between ourselves and other teams. Our foundations build the bases of every graphic piece.

Design system product foundations
UI Component Kits
Migrations and align
We define a source file, the UI KIT that could be accessible from anyone and use a federated model to maintain the components, assets, and other elements.
Documentation
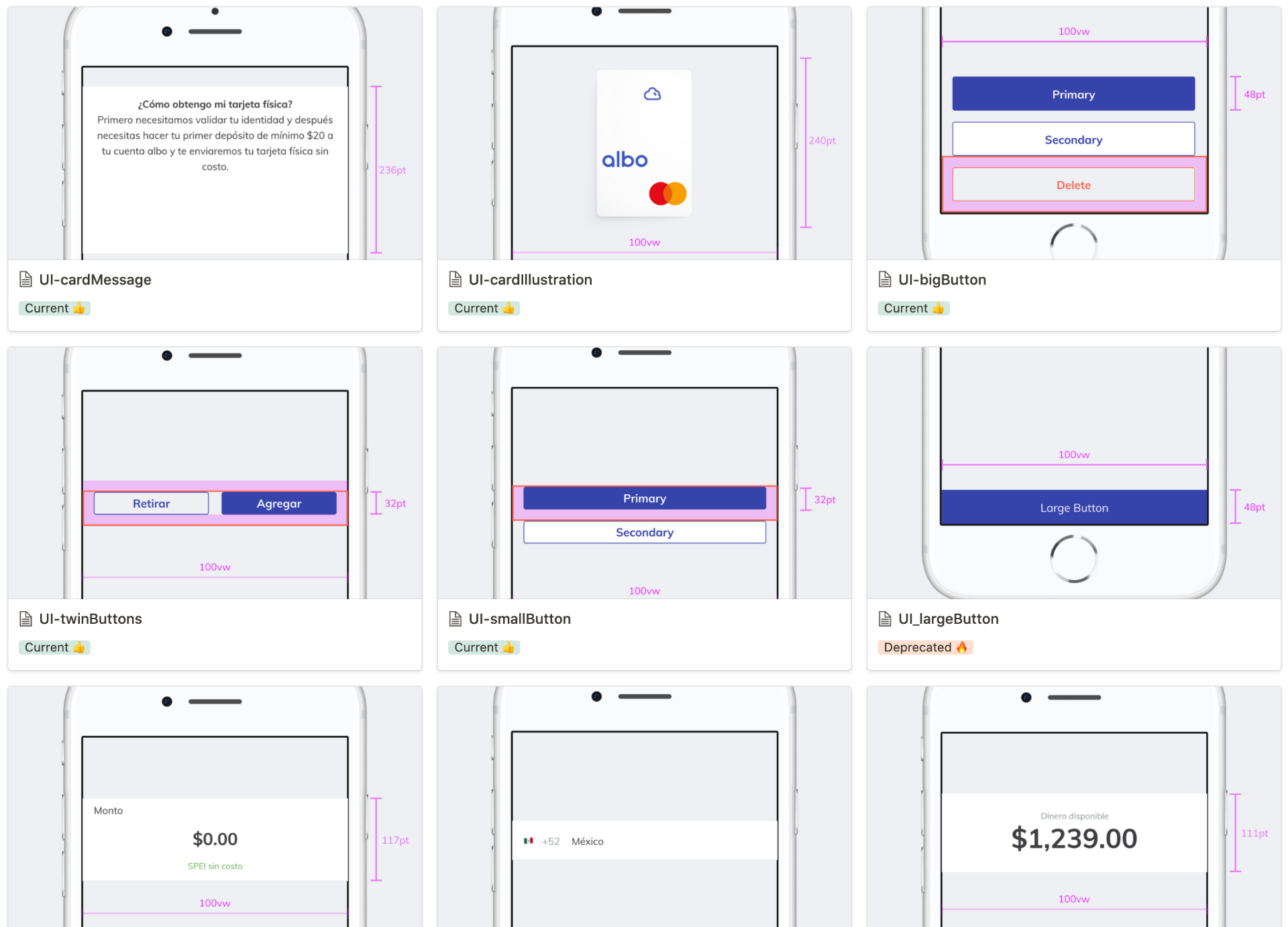
Creating a list of components has pretty handy when the developers start to create components and unify libraries that help to improve the efficiency of developing different products.
Similar formats
The documentation pushes us to create a similar format that allows us to continue the work of any product designer. Aligning the products, components, features documentation we improve the way to work as a team and start to be faster in every iteration.

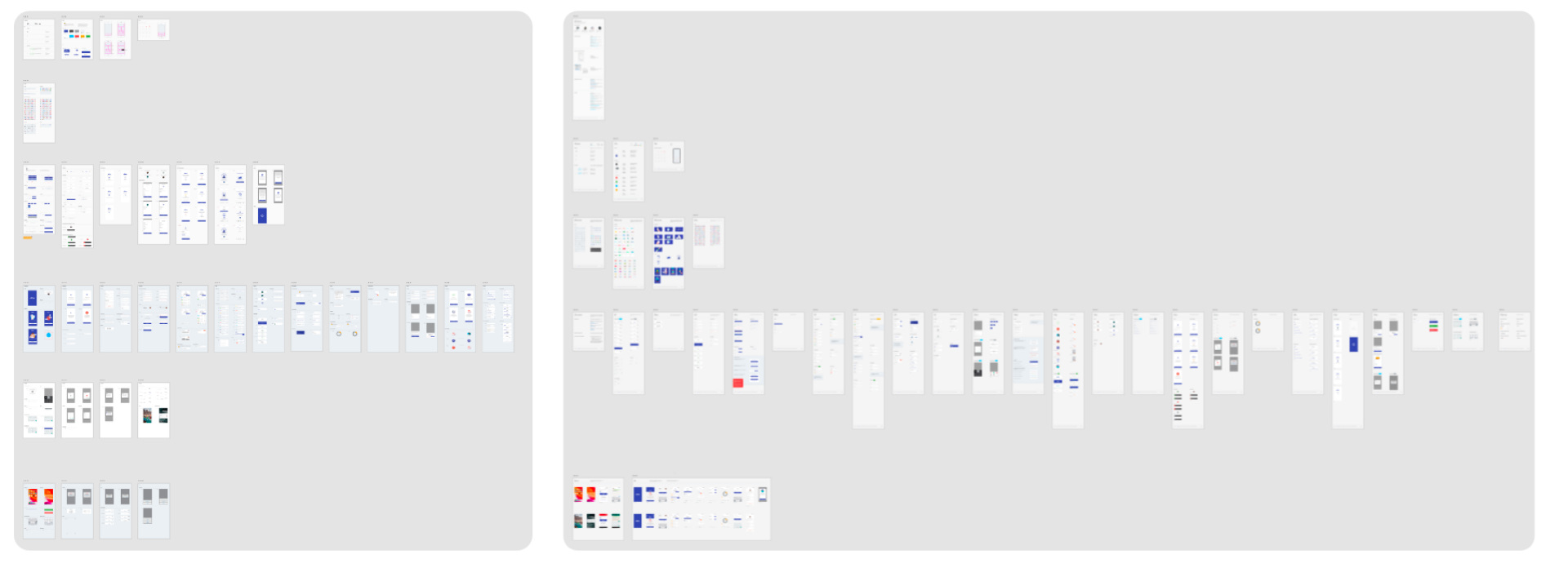
v.1 and v.2 UI KIT
Components Libraries
How many of them
This effort was not only for designers also help other parts of the organizations, like developers that structure their work of build products by magnifying the effort of creating components and transforming them into reusable blocks of code that improve the time of the total estimated time of the project.
The big button effect
The main goal was to transform the inventory in culture into a language between the developers, designers, and any other person related to the building of the features and products, that's how it's so popular the big button component.

Component inventory
UI KIT 1.0 and 2.0
More with less
We have a system that helps the team to create easily, faster and consistent but we can push further and this effort we named UI KIT 2.0, my main theory is that at the first stage we document the elements that we had. Now it's time to simplify the number of components, make it easy not only for us, but it could also be easy for the developer and the user by found the patterns between what we have and go from 100 components to 35 components that build the same bank application.

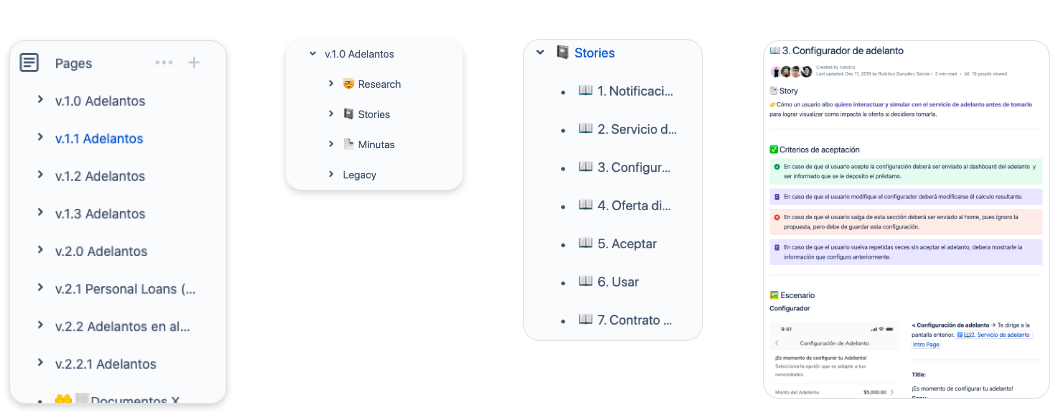
Documentation improvements
Product documentation
I started to have some clues from the product managers that even that when we improve the design system for our part of the workflow in product design, we struggle in the documentation part, having not a clear structure for the communication between the designers and the product stakeholders, that's why we simplify in one structure for every product unit.

Holi un texto explicativo
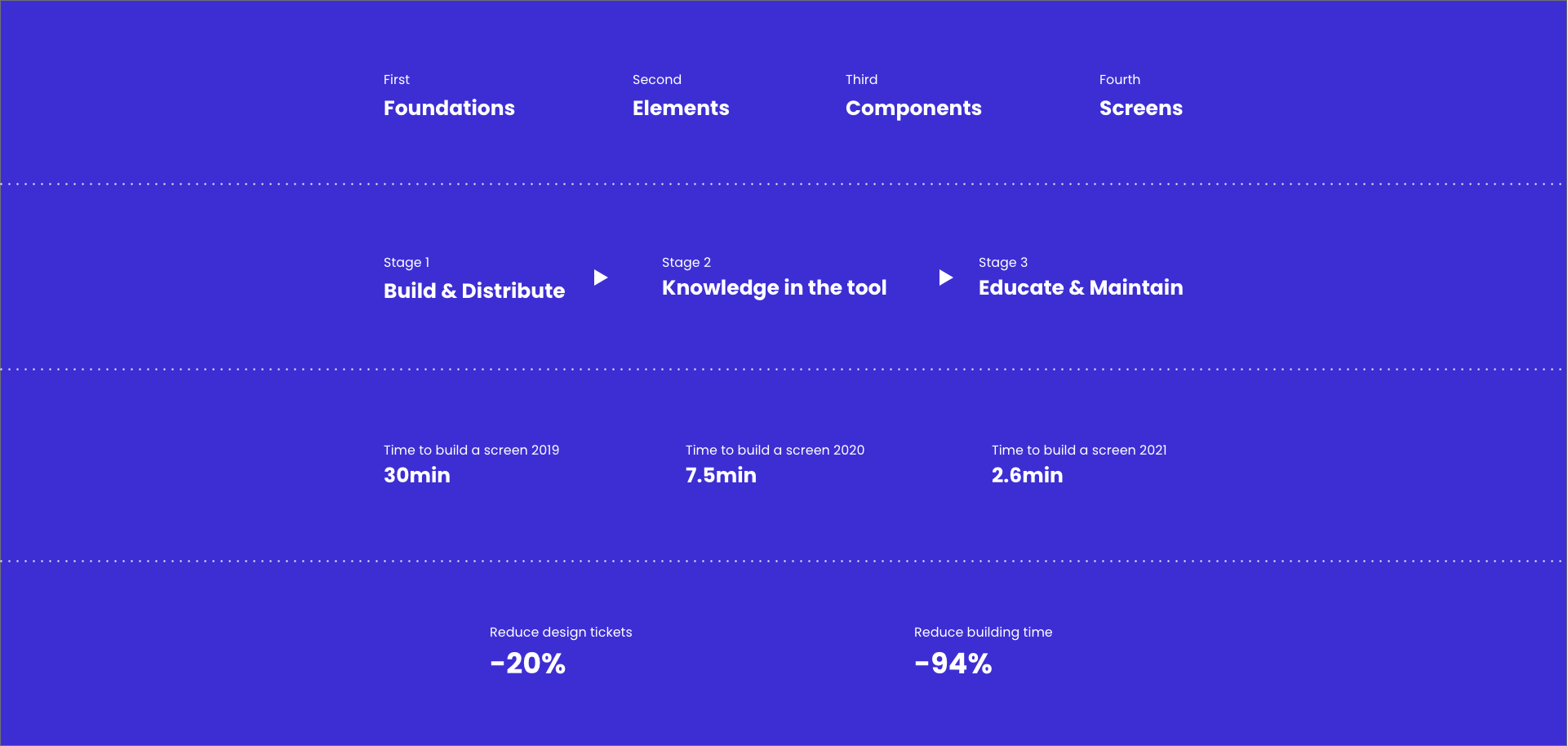
Impact
A way to measure the effort
Not only help us to work as a team the designers, developers and product managers. Also give us a way to measure the prototypes and a start way to QA the product deliveries, connecting with Business goals.
Design culture
The design system also creates a place that connects every designer goal, they find a place to grow, learn and try between us, reviewing with clear rules and graphic structures.

Project learnings
Inspired and embrace the change
It's a difficult discussion to create a system, respond to what it is? How much time is it gonna take? Do we need more designers? From all these concerns I learn a lot about how to answer and be empathic with the stakeholders that have their own priorities and be aware of how could I help to their necessities.
Be brave
Many times I was dealing with the question of having permission to do something, to push some idea or some framework, technology, etc. But watching backward I learn that I help a lot of people and teams of the organization taking those risks, when you are transparent and want to help by listening to their concerns, sometimes you need to ask, that's the only thing to do?

Holi un texto explicativo