Development improvement.
Cutting 60% of Iteration Time at ERP Software.
📄 Overview
Gestionix it's an ERP in Mexico with several products for companies to help their business processes.
Front End Lead
gestionix.com - Adquired by konfio.mx
📄 Solution
Created a common and easy library that teams can connect to use components, states, and behaviors effectively. Established CDN system that improved sprint times from 3 weeks to 1 week, creating better experiences and increased usability in the product.

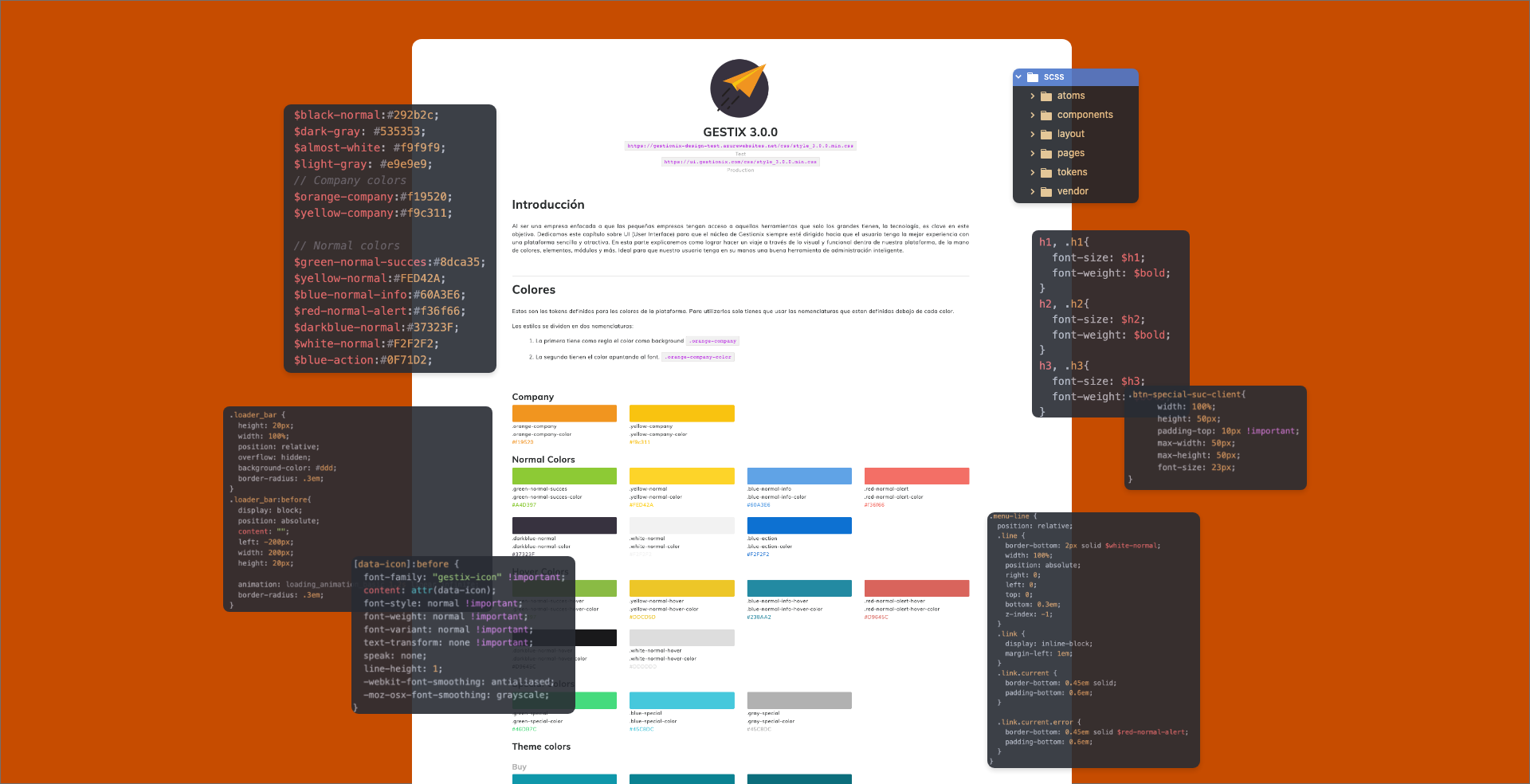
v.3 of the system
Tokens / Foundations
The Foundations
I love to be systematic, which allows us to build faster not losing the creativity and the opportunity to explore. The main rules of the system give us the white canvas to start every component and feature.
Atomic paradigm
We follow the paradigm atomic from Brad Frost, it helps us to organize and structure the project for us to work fast in the code, design definitions, and build exponentially.

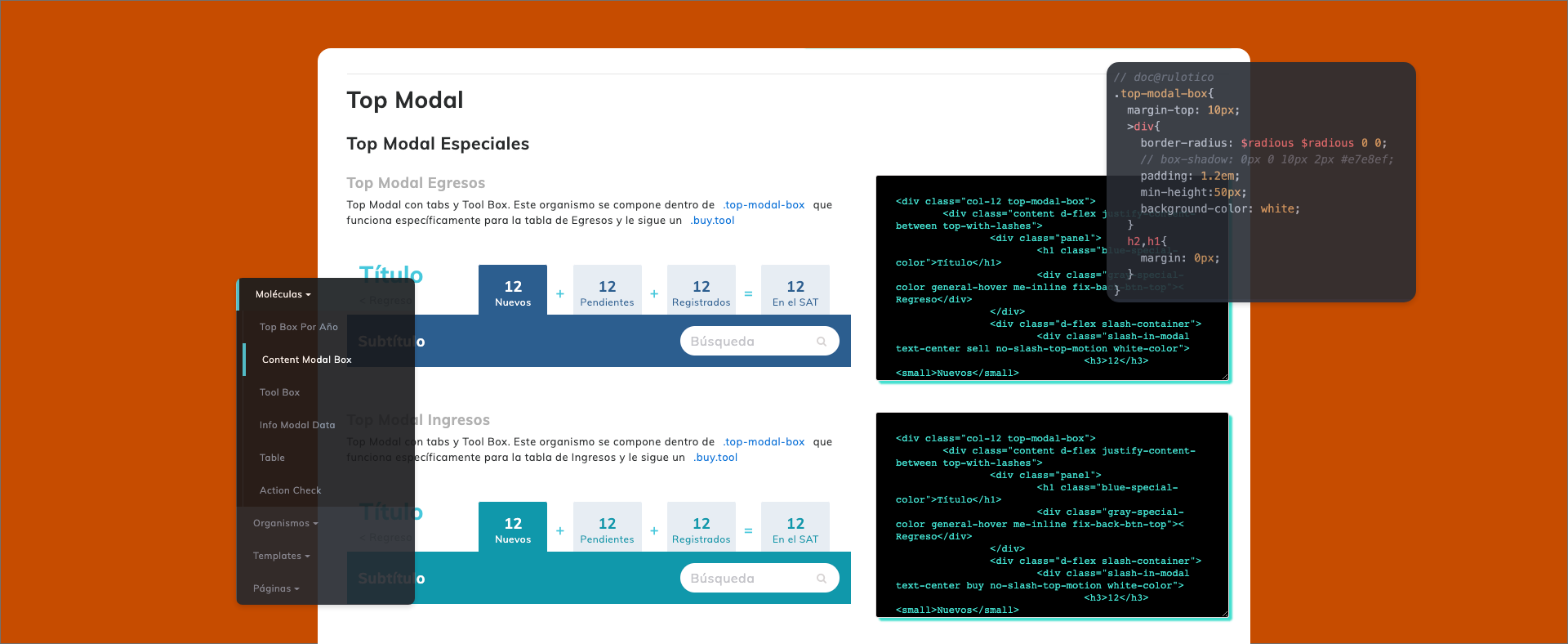
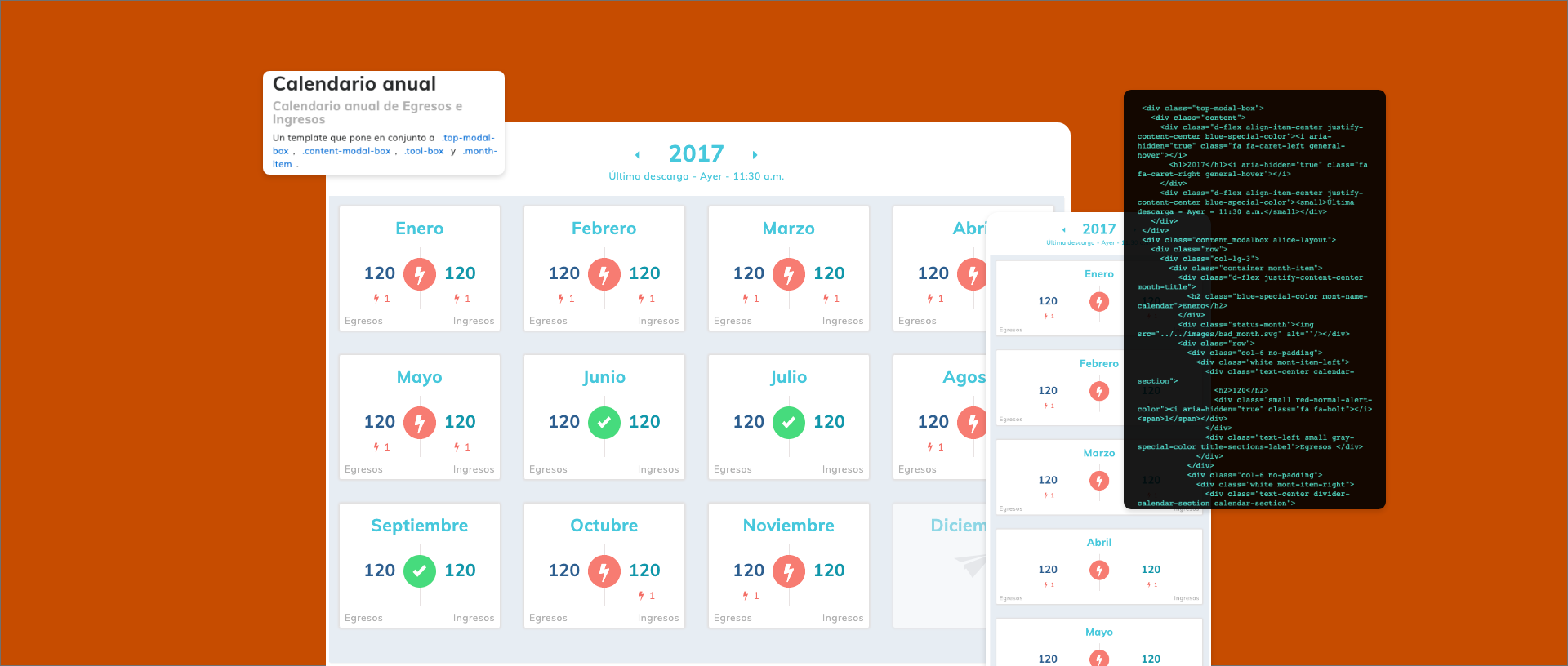
Component documentation, code and website
Elements that build templates
How to use components
Based on the comment of the developers we start to create tools and paths that allow the components to live and be transformed by some characteristics and variations. We create a live system that outputs solutions even if we didn't design it. I like to call this procedural design.

Code implementation of a component
Solved
Systematic
The system creates itself by its own atomic definitions, create new opportunities for growing the products and impact in the user experience. With core values, we connect the user necessities and the business as well.
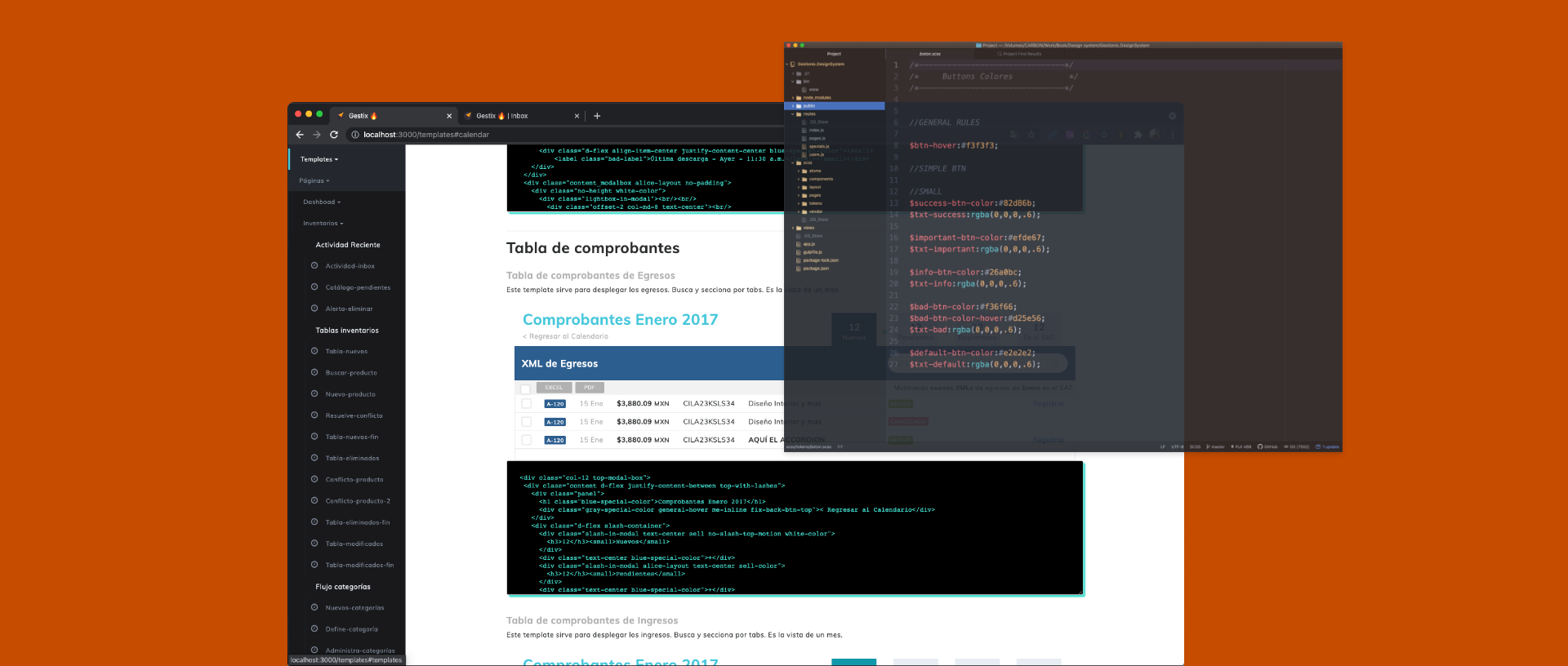
Fast communication
We create a source of truth from the pieces that build our everyday products sprints, so we know about every component or could know by reading the documentation.

Website and code structure
Impact
Faster sprints
After the system was published to everyone the dynamic of developing something was to get the components and connect, easy than creat the same component many times.
Still going
I made this system 4 years ago and the teams involved they still using it, I'm proud that they consider it helpful to their work.

Holi un texto explicativo
Project learning
Stake holder communication
I learn a lot from working with developers, even that I know something about code. Working with them gives me structure, systematic thinking, and that transforms me.
Sharping the skill
Many times I struggle with the structure, how to organize such an amount of elements. Every time I found a way an improve the library with simple design definitions and code structures.

Holi un texto explicativo